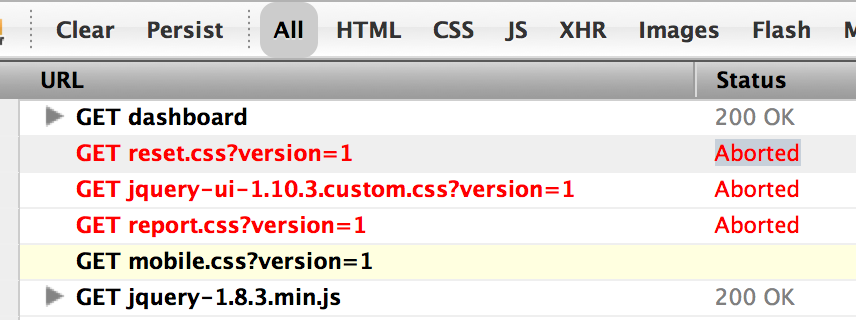
Had some CSS that worked in Chrome, but not Firefox or Opera. Firebug reported this:
Turns out, that my media atributes were incorrect,
media="screen print"
will not work in FF and Opera, but
media="screen, print"
does work
However, if this does not fix your problem, or you are not using media selectors, then it will probably be due to an extension to your Firefox browser. I have heard the Foxyproxy and FireQuery cause this sometimes. Best bet is to remove any extensions you’re not using. If you’re still getting it, then it’ll be down to you to decide if you want to use the extension or get rid of the errors.

Thanks a lot it works to me I disable Foxyproxy and load go fine
Thanks.
In my Firefox, Foxyproxy leads to this problem.
Check your hosts file, maybe you added here something like this:
127.0.0.1 fonts.googleapis.com
and forgot about it (my case).
Yeah, wasn’t that, but good point. Incase anyone else finds this page and its not my problem…